In my example chrome was overwriting bootstrap .is-valid .is-invalid icon with yellow autofill background. There is a short & nice fix for this!
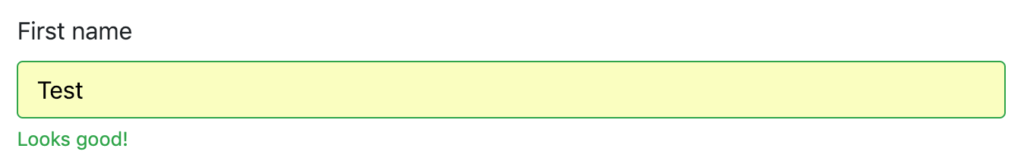
Problem:

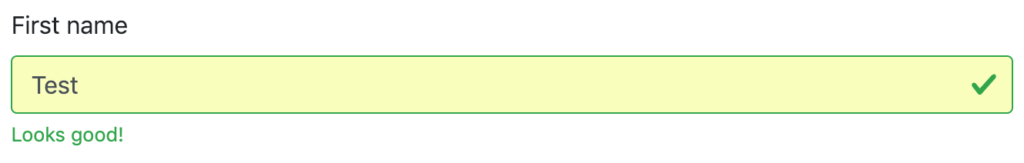
Solution:

@-webkit-keyframes autofill-valid {
to {
/* Background image copied from: node_modules/bootstrap/dist/css/bootstrap.css selector: .was-validated .form-control:valid, .form-control.is-valid */
background-image: url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 8 8'%3e%3cpath fill='%2328a745' d='M2.3 6.73L.6 4.53c-.4-1.04.46-1.4 1.1-.8l1.1 1.4 3.4-3.8c.6-.63 1.6-.27 1.2.7l-4 4.6c-.43.5-.8.4-1.1.1z'/%3e%3c/svg%3e");
}
}
@-webkit-keyframes autofill-invalid {
to {
/* Background image copied from: node_modules/bootstrap/dist/css/bootstrap.css selector: .was-validated .form-control:invalid, .form-control.is-invalid */
background-image: url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' fill='%23E9020B' viewBox='-2 -2 7 7'%3e%3cpath stroke='%23d9534f' d='M0 0l3 3m0-3L0 3'/%3e%3ccircle r='.5'/%3e%3ccircle cx='3' r='.5'/%3e%3ccircle cy='3' r='.5'/%3e%3ccircle cx='3' cy='3' r='.5'/%3e%3c/svg%3E");
}
}
input.is-valid:-webkit-autofill {
-webkit-animation-name: autofill-valid;
-webkit-animation-fill-mode: both;
}
input.is-invalid:-webkit-autofill {
-webkit-animation-name: autofill-invalid;
-webkit-animation-fill-mode: both;
}Code language: CSS (css)
Thank you so much for this fix! Worked perfectly on my select box.
Just curious, do you know how this works? This is an incredible hack.
Again thanks!
As you can see it’s all about css animation 😉
With recent Chrome version I don’t think this works anymore. Do you know of any other work around for this?