If you’re running unix based system like ubuntu or mac, first install globally
npm install node-sass -g
With this command you’ll get full path of node-sass package
which node-sass
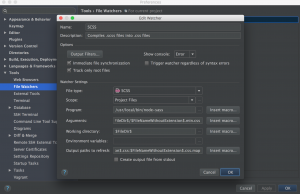
which you need to put into Program field, usually it will be:
/usr/local/bin/node-sass
In Arguments if you just want to transpile, simple put:
$FileName$ --output-style compressed $FileDir$/$FileNameWithoutExtension$.css
If you want to transpile and compress, also using min postfix in file name, try this:
$FileName$ --output-style compressed $FileDir$/$FileNameWithoutExtension$.min.css
For generating map file use --source-map true
$FileName$ --source-map true --output-style compressed $FileDir$/$FileNameWithoutExtension$.min.css
For more options please check this https://github.com/sass/node-sass#command-line-interface
Leave the rest of the settings as they are.
Now once you save any .scss file, it should be automatically transpile into the same folder.